Свой скин для php - скриптовна страницах сайта www.electrosad.ru | ||
|
В современной практике сайтостроения нашли широкое применение скрипты. Это Гостевые книги, форумы, каталоги и множество других. Если не влезать в коды, то изменить внешний вид генерируемых с их помощью html страниц, (создать новый скин) можно только с помощью каскадной таблицы стилей - файла стилей style.css (в тех скриптах, где для их оформления применяется каскадные таблицы стилей). Создать изменяемый скин или дизайн можно только корректируя в файле стилей цветовое оформление элементов страницы. А вот подбор нового цветового оформления для php-скрипта это долгая и монотонная работа. Поскольку Гостевая книга представляет собой скрипт, то для ее запуска на Вашем компьютере требуется, по крайней мере, сервер и php - интерпретатор который преобразует скрипт в html код страницы. Его, как результат Вашего изменения стиля, уже можно просмотреть в браузере. Кардинальным решением является ДЕНВЕР - пакет программ содержащий: Apache, SSL, SSI, mod_rewrite, mod_php, PHP5 с поддержкой GD, MySQL, sqLite, MySQL5 с поддержкой транзакций и кое что другое. Но каждый ли дизайнер использует ДЕНВЕР - набор профессионального сайтописателя - программиста? Который кстати требует грамотной настройки, этой достаточно сложной системы, а вот этого нет без постоянного применения и опыта. И вот имея в наличии установленный и настроенный, сконфигурированный пакет ДАНВЕР, Вы меняете с помощью блокнота значения селекторов в css файле, после чего просматриваете ваш php скрипт. И так много раз пока не достигнете нужного результата.
Но существуют и другие способы создания скинов для скриптов, и не только php. Здесь я опишу только один. Это простой и достаточно быстрый способ с визуальным контролем за результатами Вашей работы.
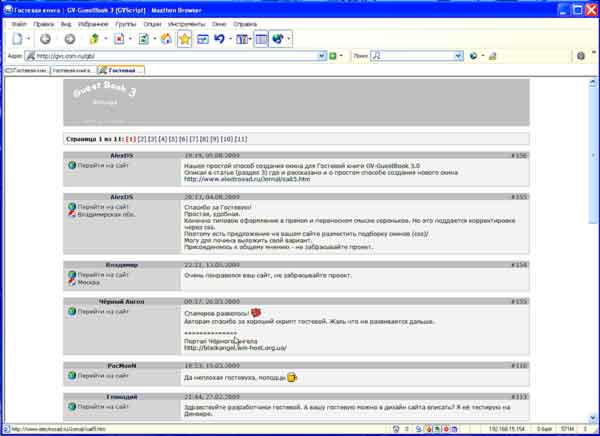
Как сделать новый дизайн - скин для скриптаРассмотрим создание нового дизайна на базе php-скрипта гостевой книги GuestBook 3. Эта Гостевая книга - такая серенькая мышка, которая может полностью обеспечить обратной связью небольшой сайт. Настройки ее внешнего вида выполняются с помощью файла стилей style.css. Но как я уже сказал это серенькая мышка в прямом и переносном смысле. В первую очередь это именно серый и монотонный дизайн, который отбивает всякое желание сделать какую либо запись. Но по мнению автора, ее оформление можно достаточно просто изменить через файл стилей - style. css. Правда он забывает, что для изменения дизайна требуется постоянный визуальный контроль за оформлением страниц книги. Не имея этого можно сделать только такую серенькую мышку. Посмотрите на рис.1, так выглядит предложенная гостевая.
Рисунок 1.
Стоит немного потрудиться для получения скина более подходящего по цветовому оформлению в цвета Вашего сайта.
Не просто, а очень простоЕсть простой способ, который позволит вам при постоянном визуальном контроле изменить дизайн (и цветовую гамму) книги. Для этого нужна программа для редактирования файлов стилей. Это
может быть и простой "Блокнот" - для тех кто считает себя профи, Я пользуюсь версией TopStyle Lite 3.5, но можно использовать любую версию ( Ver. 2, 3, 3.5), которая уже сама позволяет визуально (хотя и достаточно грубо) наблюдать вносимые изменения. Для качественного изменения дизайна необходимо наблюдать не как выглядят фрагменты на фоне, а еще и как сочетаются цвета соседних фрагментов для сохранения целостного оформления страницы. Для этого, в процессе работы, Вы должны наблюдать как меняется оформление вашего сайта при внесении изменении файла стилей, а для этого нужен визуализатор. Поскольку у Вас нет ДАНВЕР'а необходимо получить html код страницы сайта, скин которой Вы хотите изменить, другим путем. А именно сохранив сгенерированный код html страницы, предназначенной для работы, непосредственно с сервера хостинга - имеющим в своем составе все пакеты необходимые для генерации кода. Для этого:
В папке появится файл Вашей страницы гостевой - у меня "Гостевая книга сайта Этот загадочный компьютер GV-GuestBook 3 (GVScript).htm" и папка "Гостевая книга сайта Этот загадочный компьютер GV-GuestBook 3 (GVScript)_files". В папке содержится графика и файл style.css который надо заменить на аналогичный файл из папки host/skin/def/style.css скрипта GuestBook 3. Который и является файлом стилей для Вашего скина. Вот теперь открыв этот style.css с помощью TopStyle Lite можно заняться дизайном Вашей гостевой приводя ее к стилю Вашего сайта или по вашему желанию. Все имена переменных стилей для конкретных объектов страницы можно найти в при просмотре в "Блокноте" html файла, их можно соотнести с ними же в TopStyle Lite где и требуется редактировать файл style.css. Визуальный контроль результата редактирования можно выполнять в любом БРАУЗЕРЕ (например IE).
Не забывайте! Каждый раз для просмотра необходимо:
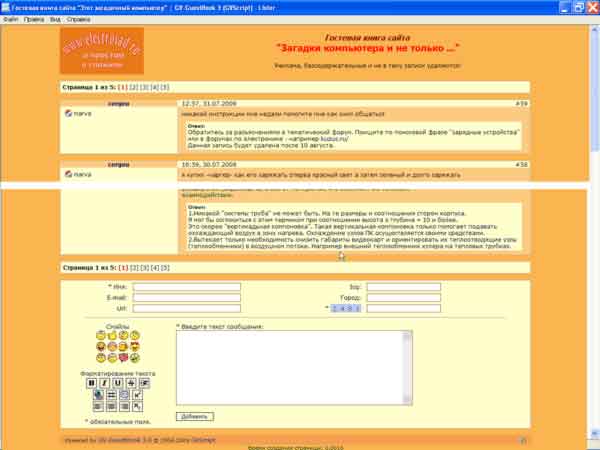
Не забудьте, что у Вас должна оставаться не измененная копия файла стилей, на тот случай если Вы вынуждены будете начать все сначала. Результат моей работы выглядит так:
Рисунок 2. Посмотреть оформление ее варианта работающего на этом сайте можно здесь. Полученным в результате правки файлом стилей style.css нодо заменить файл стилей гостевой или форума. У гостевой книги GuestBook 3 файл стилей находится в папке - skin/def/style.css. В других скриптах они могут находиться в других папках или в корневой папке гостевой или форума.
ЗаключениеАналогичным образом можно достаточно быстро менять дизайн любого скрипта. Но не забывайте сложные многостраничные скрипты, когда их оформление отличается, могут потребовать повторения операций для каждой страницы. Вперед! К своему дизайну Ваших гостевой, форума, .... Предупреждение! Не злоупотребляйте черным или темным фоном! Вы можете получить нечто еще более худшее чем "серая мышка"! Пример такого скина (редактирования стиля гостевой) который показан на рис. 1 для этого сайта лежит здесь. Его можно скачать с помощью любой программы для скачивания. Например Download Master. P.S.В кривых программах или скриптах не всегда удается изменяя каскадную таблицу стилей изменить внешний вид сгенерированной с помощью них html страницы. Причин бывает множество. Например:
В этих случаях можно только лезть в коды и работать за горе программистов. Примером такой системы, где похоже присутствуют обе проблемы, является Advanced Web Statistics 6.6 (AWStat 6.6). Это штатная статистика этого сайта. А. Сорокин август 2009 года.
| ||
Попасть прямо в разделы сайта можно здесь:
/
Неизвестный
процессор/
Охлаждение ПК/
Электроника для ПК
/Linux/
Проекты, идеи
/Полезные советы/
Разное/
При полном или частичном использовании материалов ссылка на "
www.electrosad.ru
" обязательна. | ||
Copyright © Sorokin A.D. |
|
2002 - 2020 |